New website branding - 2nd attempt
About one month ago I posted an initial design for the new responsive website page header. Here's how the mobile version looked:
At the time I said I would like change this to place the "branding" and the "Menu" button on the same line but I hadn't worked out how to do it. I've pretty much sorted it now, so here's the revised version:
I'm happier with this version since it takes up a lot less vetical space. I'd also decided against using the "hamburger" icon on its own to represent the menu - in the first version I simply used "MENU" instead as being understandable by everyone. In the later version I've appended the hamburger icon to the text.
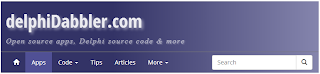
The appearance of the header on larger tablets and laptops / desktops has been altered very little. There's just a change to the "home" and "search" icons (I'm now using Font Awesome instead of GlyphIcons) and the serif font used for the strapline has changed. Here's the first version:
And here's the revised version (spot the difference!):
As before comments are more than welcome.





Kinda old post I know, but you might want to check how that pulldown menu bellow the header works in mobile
ReplyDeleteKinda old post I know, but you might want to check how that pulldown menu bellow the header works in mobile
ReplyDeleteKinda late replying too!
ReplyDeleteThx - on mobile the horizontal menu and search box disappear and there's just a menu button instead.
you may want to check how that pulldown menu bellow the header works in mobile.
ReplyDelete